Zeki Can - WordPress
WordPress Yorumlarda Onaylı Hesapların Yanına Tik Koyma
WordPress kullanıcıları diğer web günlüklerinde yorum yaparken fark etmişlerdir. Bazı yorum bölümlerinde o sitenin yazarlarının yorum adlarının yanında onaylı hesap olduğunu gösteren Mavi Tik ![]() işareti bulunmaktadır. Bu ” Tik ” işareti yorum bölümüne daha orijinal bir hava katmaktadır. Bunun için eklenti kullananlar var ama basit bir kodla bunun nasıl yapabileceğinizden bahsedeceğim.
işareti bulunmaktadır. Bu ” Tik ” işareti yorum bölümüne daha orijinal bir hava katmaktadır. Bunun için eklenti kullananlar var ama basit bir kodla bunun nasıl yapabileceğinizden bahsedeceğim.
Dip Not: Bu tik işaretini eklenti ile yapan arkadaşlar var. Ama ne kadar eklenti kullanırsanız o kadar çok dışarıdan çağrılan dosya sayısı artacağından dolayı, siteniz yavaşlayıp ağırlaşmaya başlayacaktır. Bu gibi basit özellikleri kodlama ile yapmanızı şiddetle tavsiye ederim.
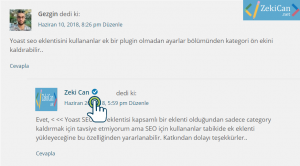
Ne yapmaya çalışıyorum onu göstereyim Şekil A da.
Yazar adım ” Zeki Can ” onun yanında ki ![]() işaretini kod kullanarak nasıl temamıza entegre edeceğimize geçelim şimdi.
işaretini kod kullanarak nasıl temamıza entegre edeceğimize geçelim şimdi.
Dip Not: Bu işleme Blog Yazarının Yorumunun Yanına Rozet Koymada denmektedir. Aynı şeyden bahsediyorum.
1 Tema Panelinden Görünüm bölümüne tıklayın. Karşınıza Temalar, Özelleştir, Bileşenler, Menüler ve Düzenleyici seçenekleri açılacaktır.
2 Açılan menüde Özelleştir seçeneğini tıklayın. Altta ki resimde ki gibi temayı özelleştirmeniz için ayar ekranı karşınıza gelecektir.
3 Özelleştir menüsünden Temanın ayarlarına ulaşmaktayız. Bu seçeneklerin en altında Ek CSS seçeneğine tıklayın. Bu seçenekle sitemizin temasının style.css dosyasına aslında başka stil kodları ekleyeceğiz. Diğer eski kodların üzerine yazılacak bu kodlar. Bu özellik WordPress’in son sürümlerinde bize sunuldu. WordPress sürümünüzün güncel olduğundan emin olun.
Dip Not: Bazı temalar da özelleştirme imkanı kısıtlıdır. Eğer sizin temanız da Ek CSS özelliği bulunmuyorsa okumaya devam edin. Diğer yöntemle de kodu direk style.css dosyanıza nasıl eklenir onu da göstereceğim.
4 Ek CSS alanı kod eklemek için açıldı. Altta yer alan kodu bu alana kopyalayıp yapıştırın.
.bypostauthor .comment-author{
color: #03a9f4;
}
.bypostauthor .comment-author:after {
content: '\2713';
display: inline-block;
background: #03a9f4;
color: #fff;
font-weight: 600;
text-align: center;
font-size: 11px;
width: 15px;
height: 15px;
margin-left: 3px;
position: relative;
top: -2px;
border-radius: 50%;
}
Dip Not: Bu kodda yer alan Class‘lar (bypostauthor ve comment-author) WordPress yorum alanında kullanılan varsayılan kodlardır. Eğer sizin temanın WordPress varsayılan kodlar üzerinde temiz bir kodlamaya sahip değilse sonuç alamayacaksınız. Varsayılan kodlarla temiz bir yazılım yapılmadıysa kullandığınız temanın yazar classlarını öğrenmeniz ve ona göre classları güncellemeniz gerekmektedir.
5 Kodu ilgili alana yapıştırdıktan sonra sağ üstte yer alan Yayımla butonuna tıklayın.
Dip Not: Eğer ki siteniz de Font Awesome ikon arşivi yüklüyse alttaki kod ile de ![]() işaretini ekleyebilirsiniz.
işaretini ekleyebilirsiniz.
.bypostauthor .comment-author{
color: #03a9f4;
}
.bypostauthor .comment-author:after{
content: '\f058';
font-family: FontAwesome;
display:inline-block;
margin-left: 3px;
color: #03a9f4;
}
6 Sonuç olarak istediğimiz ![]() işaretine kavuşmuş olduk.
işaretine kavuşmuş olduk.
⊗Ek CSS Kullanmadan Style.css Dosyası ile Tik İşareti Koymak
Bunun için daha önceki yazılarım da bahsettiğim FileZilla ile Sunucuya Bağlanmayı öğrenmiş olmanız gerekmektedir. Eğer bilmiyorsanız da iki dakika da öğrenebilirsiniz. Verdiğim linkten sunucuya bağladıysanız devam edelim.
1 İlk olarak FileZilla programı ile sunucu içinde ki dosyalarda public_html dosyasının içerisine girin. Sonrasın da wp-content dosyasını açın. Bu dosyanın içinden de temalarımızın yer aldığı themes klasörünün içine girin. Temalarınız bu klasör içerisin de yer almaktadır. Şuan kullandığınız temanın içerisine girin.
⊗ public_html >>> wp-content >>> themes >>> Tema İsmi >>> style.css
2 Tema klasörünün içerisinde tema özelliklerine göre dosyalar yer almaktadır. Ama her temada stil dosyalarının yer aldığı .css uzantılı style.css dosyası bulunmaktadır. Sitenin makyajı aslında bu dosya içerisinde yer almaktadır. Bu dosyanın yedeğini alıp bilgisayarınız da açın. Ve style.css dosyasında yer alan içeriğin en alt kısmına, üstte verdiğim kodu ( 4 Nurama )yapıştırıp kaydedip FTP yardımı ile tekrar aynı yere (Tema isminizin yer aldığı klasörün içine) yapıştırın.
Dip Not: Her zaman ki gibi sunucu dosyalarınız da düzenleme yapmadan önce yedek almayı unutmayın! Basit bir yedek her hangi bir sıkıntı da kolayca geri gelmeye yarayacaktır unutmayın. Yedek dediğim şey ise en basitinden üzerinde oynama yapacağınız klasörü önce bilgisayarınıza atarak kopyalamanız sonra başka kopyanın üzerinde değişiklik yapmanızdır.
Blogger alt yapısına sahip bir bloggersanız ve yorumlarınızda üstte ki gibi Onaylı Hesapların Yanında Tik İşareti oluşturmak istiyorsanız ” Blogger da Onaylı Yorumların Yanında Tik İşareti Koyma ” adlı makalemi okumanızı öneririm.
Etiketler : Mavi Tik Koyma, Onaylı Hesap Yapmak, WordPress Onaylı Hesap Tiki Koymak, WordPress Onaylı Yazar, WordPress Onaylı Yazar Tik İşareti Koyma, WordPress Tik Koyma, WordPress Yorum Bölümünde Yazar Adının Yanına Onaylı Tik İşareti Koymak, WordPress Yorum Kutusunda Yazar Adının Yanına Tik Koyma, Yazar Adının Yanına Onay Tiki Koyma, Yorum Bölümünde Blog Yazarının Yanına Rozet Koyma